Editing Content
There are several types of editors available to edit pages in distinctly different ways, but the JustEdit editor is the most common way for users to edit pages in OU Campus. The JustEdit (What You See Is What You Get) Editor allows for a familiar experience of editing a page similar to that of many web applications and traditional word processors.
Editable Regions
The page may include many editable regions, just one editable region, or may provide an Image Gallery or Banner Image Chooser by which only a specific content type can be selected. Each of which is edited separately from the other regions. Editable regions are available in Edit mode for a particular page.
Editing a Page via the JustEdit Toolbar
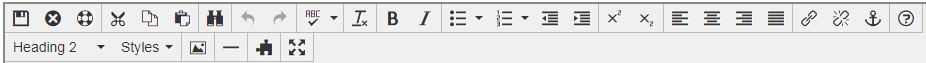
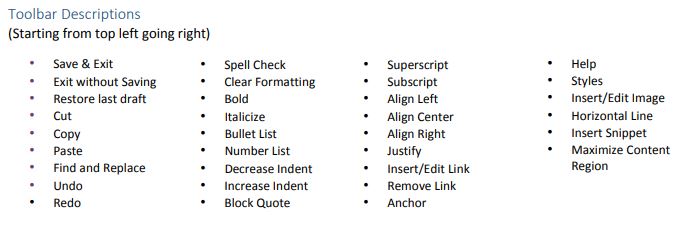
Select an editable region by clicking one of the displayed Green Edit buttons. This opens the JustEdit Toolbar.
Make any necessary changes using the toolbar and click Save and Exit when done.
Editing Page Properties
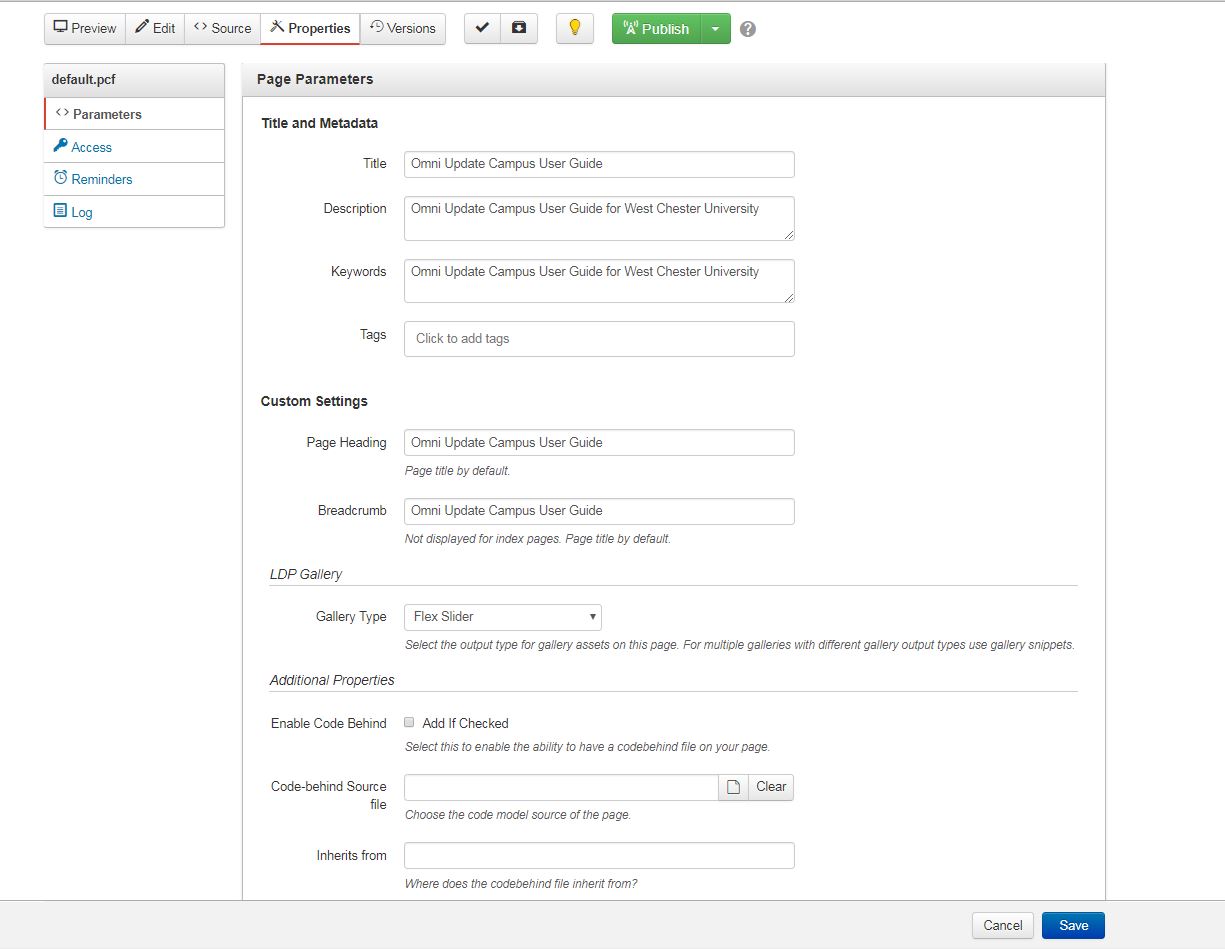
The Page Properties screen is where metadata and custom settings for templates are stored. Users with access to Page Properties can edit Page Parameters, create Reminders, view the Log, add RSS items, and more. Page Parameters include adding a page description and page keywords for Search Engine Optimization. You can also add tags for within the OU system.
- Navigate to the Pages list view by selecting Content > Pages from the global navigation bar. Hover over
the Pages content’s row and select Properties from the Edit menu. - Additionally, selecting Properties from the Page Actions toolbar will take users to the Properties view.
- Make any necessary changes to Page Parameters and click Save
Using Snippets
Snippets are the other main type of editable content in OU Campus. Snippets can be placed into any editable region inside OU Campus, and when inserted, the snippet code becomes part of the page’s HTML. Some of the snippets that we’ll use will be inserting an accordion, or adding an image button that opens into a fancy box, or adding in the link to a youtube video.
To insert a snippet:
1. Select a page for editing and open the JustEdit Toolbar by editing an editable region.
2. In the JustEdit Toolbar, place the cursor where the snippet is to be inserted and
click the
Insert Snippet icon. Alternately, expand the Gadgets Sidebar and use the Snippets
Gadget.
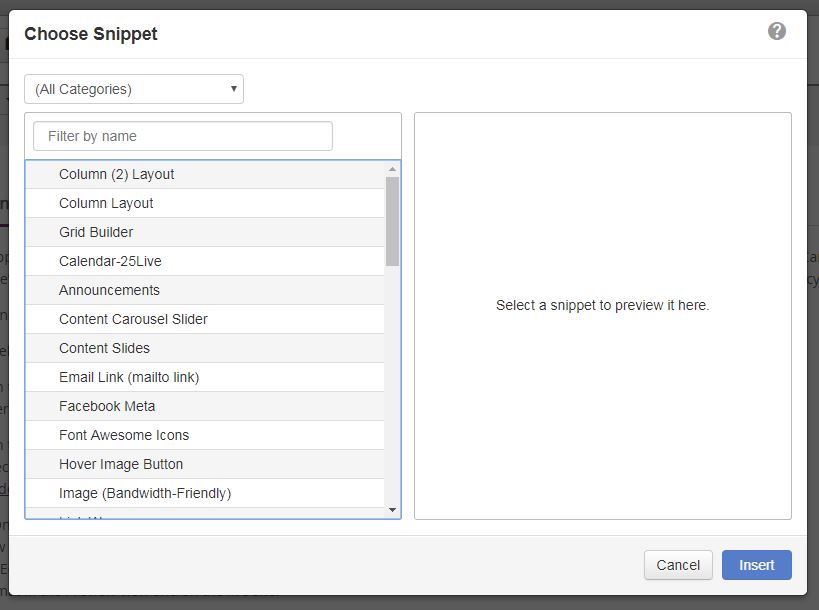
3. In the Choose Snippet modal, select a Category. Click Insert when the desired snippet
has been
selected. If you want to see what a snippet looks like before you choose it, head
to our Snippet Style
Guide.
4. Once the Snippet is inserted on the page, edit the content as desired. Click Save and Exit to
view the snippet on the page. Note: Certain snippets will display in a table format in the
JustEdit editor to make it easier to format content within them, but will transform
into another
format in the Preview view and on the live site.