Using Snippets
Snippets are the other main type of editable content in OU Campus. Snippets can be placed into any editable region inside OU Campus, and when inserted, the snippet code becomes part of the page's HTML.
To insert a snippet:
1. Select a page for editing and open the JustEdit Toolbar by editing an editable region.
2. In the JustEdit Toolbar, place the cursor where the snippet is to be inserted and click the Insert Snippet Alternately, expand the Gadgets Sidebar and use the Snippets Gadget.

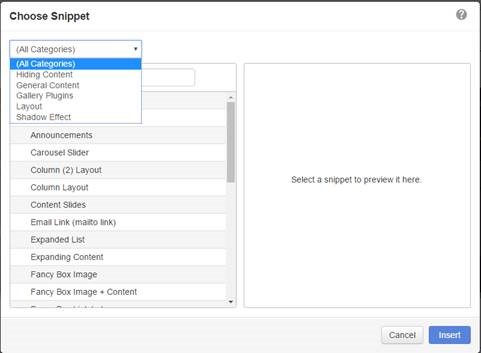
3. In the Choose Snippet modal, select a Category. Click Insert when the desired snippet has been selected. Go to the Gallery Plugins, General Content, or Hiding Content tab to see live examples of what the snippets look like.

4. Once the Snippet is inserted on the page, edit the content as desired. Click Save and Exit to view the snippet on the page. Note: Certain snippets will display in a table format in the JustEdit editor to make it easier to format content within them, but will transform into another format in the Preview view and on the live site. For example, the "Accordion Tablist" snippet above.
